قصد داریم به وسیله یک ماشین زمان از دوران ماقبل تاریخ به دنیای ماشینهای پرنده برسیم و در این میان جنبههای مختلف الگوریتم جدید و مهم گوگل، یعنی Mobile First Index را به زیر ذرهبین ببریم.
قبل از آنکه به معرفی الگوریتم Mobile First Index بپردازیم، بهتر است یک سوال از خود بپرسید:
به اطراف خود نگاه کنید، به نظر شما چه چیز باعث شده که شیوه زندگی انسان نخستین چند میلیون سال پیش، با انسان قرن 21 زمین تا آسمان فرق داشته باشد؟
پاسخ این سوال را میتوان در تغییر رفتار انسانها خلاصه کرد. در حقیقت شما به هر کجا که سَرَک بکشید، ردپایی از تغییر را مشاهده میکنید به طوری که حتی باورها و اعتقادات خود شما هم در نوجوانی با حالا تفاوتهای زیادی دارند.

جالب است بدانید که رفتار انسانها در دنیای اینترنت هم ثابت نبوده و دستخوش تغییرات ریز و درشت زیادی بوده است. یکی از این تغییرات مهم، میل به استفاده از دستگاههای موبایل است. اگر خوب دقت کنید متوجه میشوید که در گذشته کاربران وب، گشت و گذار در اینترنت را بیشتر به وسیله کامپیوترهای خانگی انجام میدادند.
اما طولی نکشید که رفته رفته این رفتار هم شکلی نوین به خود گرفت و مانیتورهای غول پیکر و سنگین، جایگزین موبایلهای همراه و خوشدستی شدند که امکان حمل آنها به هر جایی ممکن بود. اما این تغییر رفتار، یک چالش بزرگ را به هنگام بازدید از سایتها بر سر راه کاربران قرار داده بود:
سایتها برای نمایش در دسکتاپ طراحی شده بودند و وقتی کاربران از طریق موبایل، به این سایتهای بهینه نشده سر میزدند با یک تجربه کاربری افتضاح، فوراً آن را ترک میکردند. در این میان یک خلاء بزرگ به وجود آمده بود:
کاربران موبایلی، چطور باید از سایتهایی که برای کامپیوتر ساخته شده بودند، استفاده میکردند؟
از آن جایی که رضایت کاربر باید اولین و مهمترین هدف سایتها باشد، این نیاز به وجود آمد تا سایتها هم به نحوی رفتار خود را تغییر دهند و بتوانند همسو با رفتارِ کاربر حرکت کنند. مثل همیشه این شرکت گوگل بود که با بهروزرسانی در ساختار الگوریتمهای خود، مقدمات این تغییر را فراهم کرد و الگوریتمی ساخت که تمرکز آن تنها کاربران موبایلی و رضایت آنها بود.
در حقیقت الگوریتم Mobile First Index، پاسخ گوگل برای تغییر رفتار کاربران در استفاده از موبایل بجای دسکتاپ بود.
اما قبل از اینکه به شما بگوییم چطور ضریب موفقیت سئو سایت خود را با استفاده از این قوانین بالا ببرید، باید شما را با 3 موضوع کلیدی و مهم آشنا کنیم:
- چرا گوگل تا این حد به کاربران موبایل بها میدهد؟
- الگوریتم Mobile First Index دقیقاً چیست؟
- چه سایتهایی تحت تاثیر این الگوریتم قرار میگیرند؟
چرا گوگل برای جستجو با موبایل اهمیت زیادی قائل میشود؟
طبق آخرین گزارشها در سال 2016، بیش از 55 درصد جستجوها در اینترنت، از طریق موبایل انجام میشود. این مقدار در برخی از حوزههای کاری حتی تا 85 درصد هم میرسد.
با افزایش روزافزون تعداد کاربران موبایلی، شرکت گوگل تصمیم گرفت سرویس جستجوی اینترنتی خود را برای موبایلها بهینه کند تا به این ترتیب؛
وقتی کاربری با گوشی موبایل خود در اینترنت جستجو کرد، تنها سایت هایی به او نشان داده شود که برای نسخه موبایل بهینه شده است.
در واقع میتوان اینطور نتیجه گرفت که گوگل الگوریتم Mobile First Index را به این دلیل منتشر کرد تا کاربران موبایلی بتوانند با بازدید از سایتهای بهینه شده برای موبایل، از گشت و گذار در اینترنت لذت ببرند.
الگوریتم Mobile First Index دقیقاً چیست؟
در گذشته وقتی کاربران در اینترنت به جستجو میپرداختند، نسخه دسکتاپ سایت شما، معیار اصلی گوگل برای رتبهدهی به حساب میآمد، ولی با به روی کار آمدن گوشیهای تلفن همراه و محبوبیت آن ها، گوگل هم تصمیم گرفت با تغییر الگوریتم رتبهبندی خود، نسخه موبایلی وبسایتها را در اولویت قرار دهد.
این تغییر همان الگوریتم Mobile First Index بود که از ابتدای سال 2018 و به صورت تدریجی برای همه سایتها فعال شد؛ به این معنی که اولویت اول گوگل برای رتبه دهی به سایتها، نسخه موبایل، و اولویت دوم همان نسخه دسکتاپ است؛ یعنی درست برعکس چیزی که قبل از معرفی این الگوریتم شاهد آن بودیم.
چه سایتهایی تحت تاثیر الگوریتم جدید گوگل برای موبایلها قرار میگیرند؟
با اینکه الگوریتم موبایل فرست گوگل در حال حاضر بر روی همه سایتها فعال شده، اما تاثیر این الگوریتم برای همه یکسان نیست. با ورود الگوریتم جدید میتوان سایتها را به 4 گروه تقسیم کرد:
1- سایتهایی که نسخه موبایل و دسکتاپ آنها یکسان است
اگر نسخه موبایل و دسکتاپ شما یکی باشد، در این صورت تغییری در آنالیز گوگل از محتوای صفحات شما صورت نمیگیرد. پس از فعال شدن این الگوریتم، گوگل درست مانند قبل (یعنی از روی نسخه دسکتاپ شما) به سایت شما امتیار میدهد.
بعلاوه باید این نکته مهم را در نظر بگیرید که ریسپانسیو نبودن سایت شما از نظر سئو، یک نکته منفی است و گوگل بخاطر این کمبود، امتیاز خوبی به سایت شما نمیدهد. سایت varzesh3 از نمونه وبسایتهاییست که ریسپانسیو نبوده و نسخه موبایل و دسکتاپ یکسانی دارد.
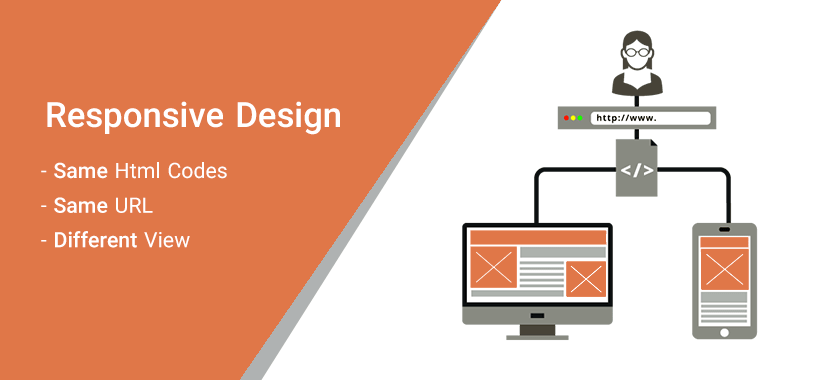
2- سایتهای Responsive یا واکنشگرا
الگوریتم Mobile First Index تغییری در درک گوگل از محتوای سایتهای ریسپانسیو ایجاد نمیکند، چراکه محتوای این صفحات در نسخه موبایل و دسکتاپ یکسان است و تنها نحوه نمایش آن فرق دارد. (مانند سایت زومیت)
در اینجا باید به یک نکته مهم اشاره کنیم؛ اگر سایت شما ریسپانسیو باشد ولی در دو نسخه موبایل و دسکتاپ محتوای یکسان نداشته باشد یعنی بخش مهمی از محتوا در موبایل با استفاده از CSS پنهان شده باشد، ممکن است جایگاه سایت پس از اعمال الگوریتم موبایل فرست، دستخوش تغییر شود.

سعی میکنیم با یک مثال این مفهوم را برایتان روشن کنیم. فرض کنید در نسخه دسکتاپ سایت خود صفحهای با عنوان آموزش رایگان سئو دارید. این صفحه در عبارت «آموزش سئو رایگان» در گوگل دارای رتبه خوبی بوده است، اما زمانیکه کاربر با موبایل وارد صفحه میشود بخشهایی از محتوای آن مخفی شده و یا در دسترس نیست. زمانیکه گوگل با الگوریتم جدید خود این صفحه را بررسی میکند متوجه اهمیت این محتوا در صفحه نشده و ممکن است جایگاه شما در نتایج جستجو تغییر کند.
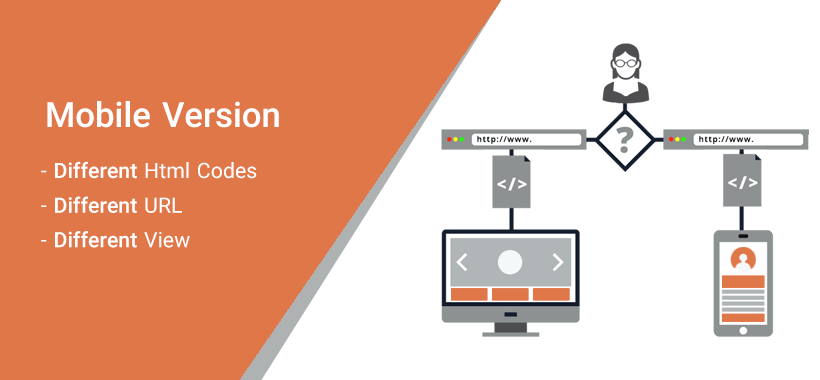
3- سایتهایی که برای نسخه موبایل، طراحی و آدرس مجزایی دارند
اگر با استفاده از موبایل خود وارد فیسبوک شوید، میبینید که آدرس این سایت در مرورگرتان به m.facebook.com تغییر میکند. در این صورت است که میگوییم نسخه دسکتاپ و موبایل سایت شما دو آدرس مجزا دارند. اما الگوریتم جدید گوگل چه حسی در مورد این اتفاق دارد؟
در این شرایط، گوگل تنها محتوایی که در آدرس مجزای موبایل وجود دارد را آنالیز میکند. بنابراین میتوان گفت که پس از اعمالِ الگوریتم مخصوص موبایل، سایتهایی که از دو آدرس مختلف برای نسخه موبایل و دسکتاپ خود استفاده میکنند بیش از دو حالت قبل زیر ذرهبین گوگل قرار میگیرند.

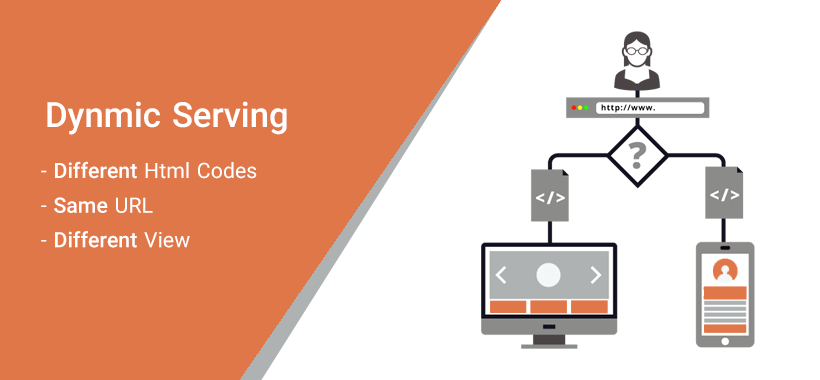
4- داینامیک سروینگ
در این میان، یک سری از سایتها وجود دارند که در هیچ یک از گروههایی بالایی که برایتان گفتیم نیستند، به عنوان مثال اگر وارد سایتهایی نظیر بامیلو یا دیجیکالا شوید، با اینکه برای هر دو نسخه موبایل و دسکتاپ، یک آدرس در نظر گرفتند، اما وقتی از مرورگر موبایل خود وارد این سایتها میشوید، نه تنها نحوه نمایش بلکه کدهای HTML صفحه نیز تغییر میکند، به این روش Dynamic Serving گفته میشود.

تا قبل از این، نسخه دسکتاپ سایتهایی که از داینامیک سروینگ استفاده میکنند، اهمیت بیشتری داشت، اما با روی کار آمدن رسمی الگوریتم Mobile First Index، گوگل از همان ابتدا به سراغ نسخه موبایل سایت شما میرود و تنها محتوای موجود در آن را آنالیز و ایندکس میکند.
چطور باید سایت خود را برای الگوریتم جدید گوگل آماده کنیم؟
حالا که گوگل نسخه موبایل سایت شما را معیار بررسی و تعیین جایگاه قرار میدهد باید استانداردهایی را در پیاده سازی آن در نظر داشته باشید. فارغ از اینکه سایت شما جزو کدام یک از 4 دسته بالا باشد، مواردی که در این جا معرفی میکنیم میتواند برای درک بهتر گوگل از نسخه موبایل شما مفید باشد.
1- محتوا، ساختار صفحات و کدهای موبایل و دسکتاپ یکسان باشد
یکسان بودن محتوای سایت در دو نسخه موبایل و دسکتاپ اقدامی است که میتواند تا حد زیادی، خیال شما را از بابت بهروزرسانیهای جدید گوگل راحت کند. یکسان بودن محتوا در نسخه موبایل و دسکتاپ به معنی رعایت این موارد است :
- یکسان بودن تگهای متا مانند عنوان و توضیحات
- نشانهگذاری استاندارد و کدهای اسکیما (Schema) در موبایل و دسکتاپ یکسان باشد
- محتوای اصلی صفحه (به جز سایدبار، فوتر و هدر) در هر دو نسخه مشابه باشند
2- توجه به محتوای قرار گرفته در فوتر و سایدبار
همانطور که میدانید نسخه موبایل سایتها به دلیل اندازه کمتر، نسبت به دسکتاپ فضای کوچکتری دارند. وقتی وارد یک سایت ریسپانسیو میشوید، بخشهایی مانند فوتر و سایدبار حذف میشوند؛ بنابراین اگر لینک مهمی در این بخشها وجود داشته باشد بعد از تمرکز گوگل بر روی نسخه موبایل طبیعتا ارزش خودشان را از دست خواهند داد.
دقت کنید که محتوای اصلی هر صفحه در هر دو نسخه موبایل و دسکتاپ در دسترس و قابل رویت باشند.
3- طراحی ریسپانسیو بهتر از یک نسخه موبایل مجزا است
شاید در نگاه اول گمان کنید با ارزشی که گوگل برای موبایل قائل است، بهتر است یک آدرس مجزا برای موبایل در نظر بگیرید. اما گوگل پیشنهاد میکند که اولویت اصلی شما طراحی ریسپانسیو باشد. ترتیب ارزشگذاری گوگل برای هر یک از این روشها به شرح زیر است:
اولویت اول: ریسپانسیو بودن سایت
اولویت دوم: داشتن نسخه مجزا برای موبایل یا Mobile Version
اولویت سوم: نمایش یکسان سایت در دسکتاپ و موبایل (این مورد اصلاً توصیه نمیشود)
و در آخر اینکه برای تجارتهای بزرگتری که تعداد بازدید کننده بیشتری دارند، استفاده از تکنیک Dynamic Serving میتواند بعد از اولویت اول، انتخاب مناسبی باشد.
سوالات مهم و پاسخ داده نشده در مورد الگوریتم Mobile First Index
حالا که با زیر و بم الگوریتم جدید گوگل آشنا شدید، نوبت به سوالاتی میرسد که ممکن است در بین راه برایتان پیش آمده باشد.
آیا گوگل برای موبایل، ایندکسی جداگانه در نظر گرفته است؟
عده زیادی گمان میکنند گوگل یک ایندکس برای دسکتاپ و یک ایندکس برای موبایل دارد و وقتی میخواهد سایت شما را آنالیز کند، هر دو را به کار میگیرد؛ اما از این پس، معیار اصلی برای ارزیابی محتوای سایت شما، تنها نسخه موبایل خواهد بود. بنابراین گوگل یک ایندکس دارد و آن هم ایندکس نسخه موبایل است.
از کجا بفهمیم الگوریتم ایندکس موبایل برای سایت ما فعال شده؟
جالب است بدانید که برخلاف الگوریتمهای پاندا و پنگوئن، گوگل در ابتدا الگوریتم مختص موبایل خود را تنها برای عده کمی از سایتها فعال کرد. انتشار تدریجی این بهروزرسانی به این دلیل بود که اکثر سایتها برای موبایل بهینه نبودند.
ولی رفته رفته این الگوریتم برای تمامی سایتها فعال شد و پیامی مبنی بر این بهروزرسانی در ابزار Search Console گوگل ظاهر شد. در حال حاضر (دسامبر سال 2018) این الگوریتم برای همه سایتهای وب فعال شده است.
آیا گوگل نسخه موبایل را معیار رتبهدهی به سایت قرار میدهد؟
وقتی صحبت از رتبهدهی و امتیاز سایت به میان میآید، نسخه موبایل سایت شما از نسخه دسکتاپ اهمیت بیشتری پیدا میکند؛ ولی منظور ما از این جمله این نیست که نسخه دسکتاپ شما فاقد ارزش است. گوگل در مواقعی (مثلا اگر سایت شما نسخه موبایل نداشته باشد) نسخه دسکتاپ شما را برای رتبهدهی در نظر میگیرد. پس اهمیت نسخه موبایل ممکن است تحت شرایط خاص تغییر کند.
اما به طور کلی نسخه موبایل سایت شما اولویت اصلی گوگل برای تعیین رتبه است؛ بنابراین اگر در فرآیند طراحی نسخه موبایل برای سایت خود هستید، باید بدانید که نداشتن نسخه موبایل بهتر از این است که Mobile Version سایت شما ناقص باشد.
اگر سایت من نسخه موبایل نداشته باشد چطور؟
داشتن یا نداشتن نسخه موبایلی در ایندکس شدن محتوای سایت شما تاثیری ندارد. اما داشتن نسخه موبایلی یک مزیت رقابتی بوده و در رتبهبندی سئو سایت شما تاثیر بسزایی خواهد داشت.
این امر به این دلیل است که نمایش صحیح در موبایل و تبلت به یک فاکتور تاثیرگذار در رتبهبندی نتایج (زمانیکه کاربر با موبایل جستجو میکند) تبدیل شده است و همانطور که پیشتر گفتیم، بیش از 55 درصد جستجوها از طریق موبایل انجام میشود.
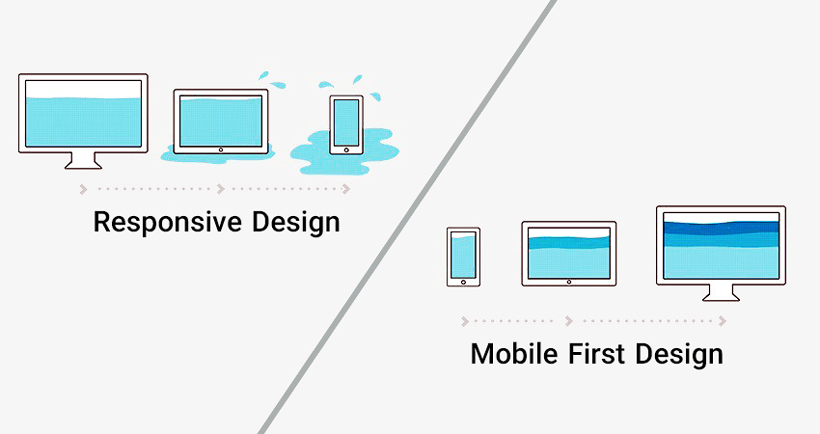
توجه بیشتر گوگل به موبایل در آینده با Mobile First Design
چند سالی هست که مفهوم Mobile First Design به یک ترند در طراحی سایت تبدیل شده است، در طراحی ریسپانسیو ابتدا محتوای صفحه در نسخه دسکتاپ طراحی شده و سپس در مورد نحوه نمایش آن در موبایل تصمیم گیری میشود ولی در Mobile First ابتدا نسخه موبایل به صورت کامل طراحی شده و در نسخه تبلت و دسکتاپ بخشهایی به آن اضافه میشود.

مفهوم Mobile First Design از آنجایی نشأت میگیرد که دستگاه موبایل به دلیل سایز صفحه نمایش خود، نیاز به طراحی جداگانه و انحصاری دارد. بنابراین اگر بخواهیم تجربه خوبی را برای کاربران موبایلی ایجاد کنیم، باید در امر طراحی هم، نسخه موبایل را در اولویت قرار دهیم.
یک نتیجه گیری عاقلانه!
اگر میخواهید سایت شما در فضای وب طعم موفقیت را بچشد، طوری که از نظر گوگل هم سایت خوبی به حساب بیاید، باید مطابق با رفتار و نیاز کاربران خود پیش بروید. اما تنها به این نکته اکتفا نکنید!
چراکه حتی رفتار مخاطب شما هم با سرعت سرسام آوری در حال تغییر است. پس چه بهتر که نیم نگاهی هم به آیندهای نه چندان دور داشته باشید؛ الگوریتم Mobile First Index اولین خشت امپراطوری جدید فضای وب خواهد بود.
برگرفته از سایت آکادمی وبسیما